서버 시간과 실제 시간 사이에 차이가 있을 수 있습니다.
카운트다운 스크립트 적용 방법과 사용법 안내
전체코드 확인
카운트다운은 아래와 같은 코드로 구성이 되어있습니다
<style>
section {
text-align: center;
margin-top: 50px;
background-color: #f5f5f5;
color: #333;
}
#countdown-container {
text-align: center;
width: fit-content;
margin: 0 auto;
display: inline-block;
padding: 20px;
}
#end-date {
font-size: 1.2em;
margin-bottom: 10px;
color: #555;
}
#countdown {
font-size: 2.6em;
margin-top: 20px;
color: #333;
margin: 0 auto;
font-weight: 700;
}
#korean-time {
font-size: 1em;
margin-top: 10px;
color: #777;
}
</style>
<section>
<div id="countdown-container">
<div id="end-date"></div>
<div id="countdown"></div>
<div id="korean-time"></div>
<p>서버 시간과 실제 시간 사이에 차이가 있을 수 있습니다.</p>
</div>
</section>
<script>
function startCountdown(country, endDate, timezone) {
const countdownElement = document.getElementById('countdown');
const endDateElement = document.getElementById('end-date');
const koreanTimeElement = document.getElementById('korean-time');
// 기준이 되는 나라의 마감 날짜 표시
endDateElement.innerHTML = `응모 마감: ${endDate.toLocaleString('ko-KR', { timeZone: timezone })}`;
const interval = setInterval(() => {
const now = new Date().getTime();
const distance = endDate.getTime() - now;
if (distance < 0) {
clearInterval(interval);
countdownElement.innerHTML = `${country} 응모가 종료되었습니다. (${timezone})`;
koreanTimeElement.innerHTML = "";
return;
}
const days = String(Math.floor(distance / (1000 * 60 * 60 * 24))).padStart(2, '0');
const hours = String(Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60))).padStart(2, '0');
const minutes = String(Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60))).padStart(2, '0');
const seconds = String(Math.floor((distance % (1000 * 60)) / 1000)).padStart(2, '0');
countdownElement.innerHTML = `${days}d ${hours}h ${minutes}m ${seconds}s`;
// 한국 시간 계산
const koreanEndDate = new Date(endDate.toLocaleString('en-US', { timeZone: 'Asia/Seoul' }));
koreanTimeElement.innerHTML = `한국 시간 기준 응모 마감: ${koreanEndDate.toLocaleString('ko-KR', { timeZone: 'Asia/Seoul' })}`;
}, 1000);
}
const countries = {
"한국": {
"endDate": "2024-06-30T23:59:59+09:00", // KST (Korea Standard Time)
"timezone": "Asia/Seoul"
},
"미국동부": {
"endDate": "2024-06-30T23:59:59-04:00", // EDT (Eastern Daylight Time)
"timezone": "America/New_York"
},
"미국서부": {
"endDate": "2024-06-30T23:59:59-07:00", // PDT (Pacific Daylight Time)
"timezone": "America/Los_Angeles"
},
"영국": {
"endDate": "2024-06-30T23:59:59+01:00", // BST (British Summer Time)
"timezone": "Europe/London"
}
};
const country = "영국"; // 원하는 나라로 변경 가능
const endDate = new Date(countries[country].endDate);
const timezone = countries[country].timezone;
startCountdown(country, endDate, timezone);
</script>
워드 프레스에 스크립트 적용 방법

- 상단 다운로드를 클릭하여 파일을 다운 받습니다.
- 워드프레스 새 글쓰기를 클릭하여 새 글쓰기 편집화면으로 이동합니다.
- 포스트 편집기에서 "Add Block" 버튼(+)을 클릭합니다
- "Custom HTML" 블록을 선택 후 다운로드한 파일의 코드를 붙여 넣습니다.
카운트다운 스크립트 사용 방법
아래 이미지를 참고하여 변경을 하시면 됩니다.


- 나라 변경 방법
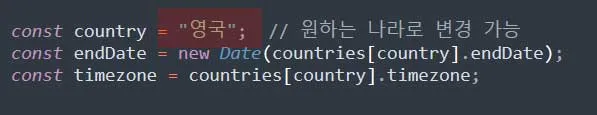
country 변수 변경:const country = "영국";부분에서"영국"을 원하는 나라 이름으로 변경합니다. 예를 들어, 미국 동부로 변경하려면const country = "미국동부";로 수정합니다. - 나라 추가 방법:
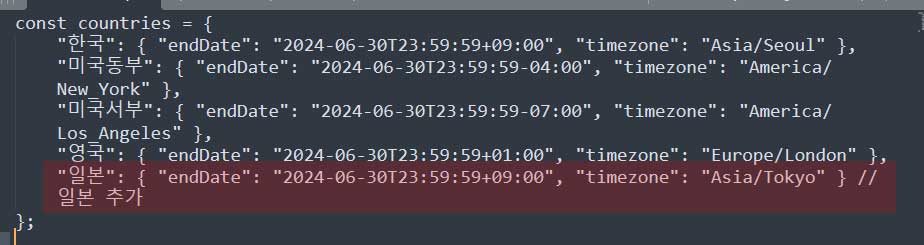
countries 객체에 추가:countries객체에 새로운 나라와 마감 날짜, 시간대를 추가합니다. 예를 들어, 일본을 추가하려면 다음과 같이 합니다. - 마감시간 변경:
2번영역에서 날짜 시간부분을 변경하면 됩니다.
티스토리등 블로그에 스크립트 사용 방법
코드 파일을 다운로드 받은 후 티스토리 글쓰기 html모드에 붙여넣기 하면 됩니다.
나머지 세팅은 동일
카운트다운 스크립트 확인
